最近在项目中使用到百度UEditor的图片以及文件上传功能,但在上传的时候路径总是按照预设规则来自动生成,不方便一些特殊文件的维护。于是开始查看文档和源代码,其实操作还是比较简单的,具体如下:
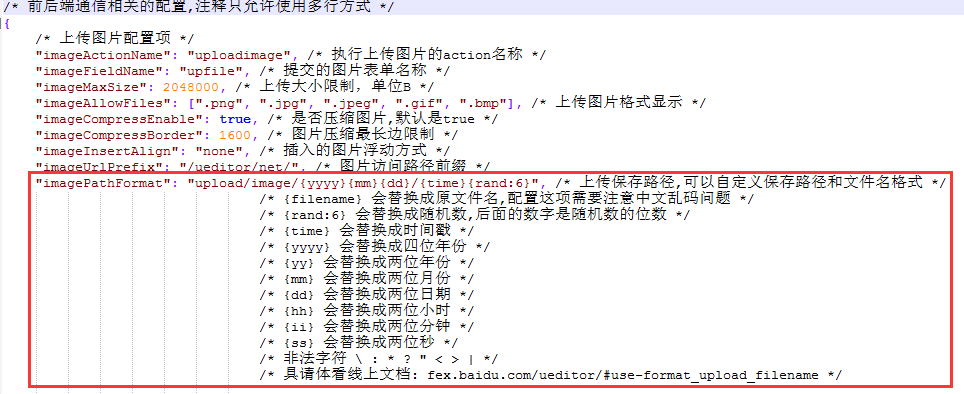
1、百度UEditor文件上传路径设置参数存放在config.json文件中,如下图所示,其中imagePathFormat为路径以及文件名设置。其他类似涂鸦、视频、文件等路径设置类似。

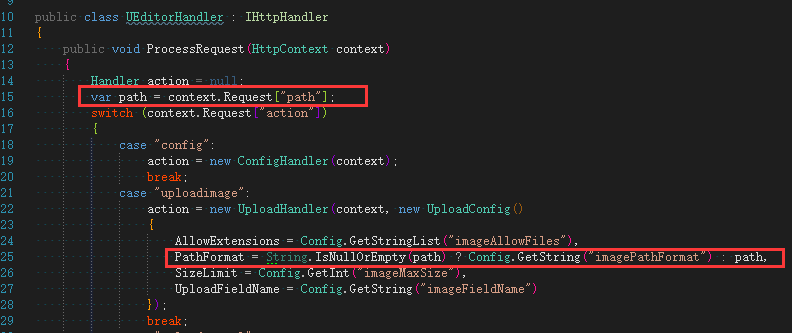
2、百度UEditor文件上传都是使用controller.ashx来完成上传的,查看其源代码,可以看到是通过传入action参数来判断使用哪一种文件上传参数imagePathFormat。那么这里就可以考虑如果增加传入参数来自定义路径和文件名设置即可,具体代码方式如下:

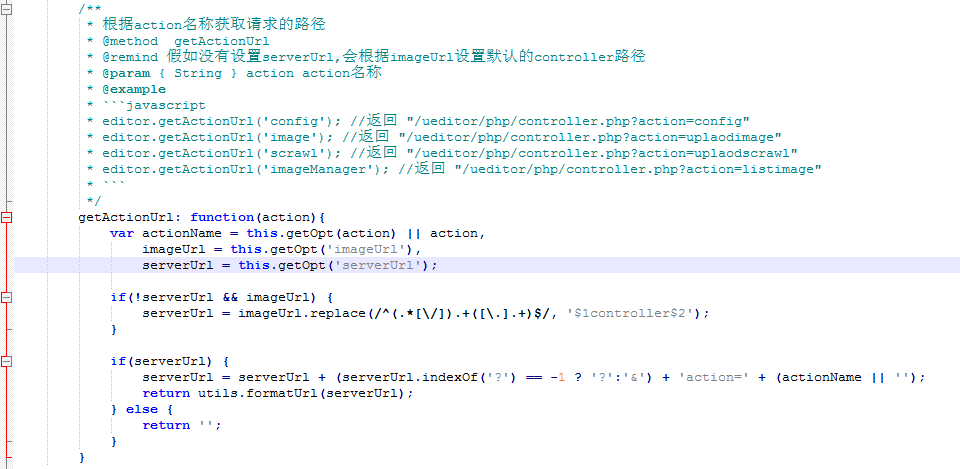
3、下面就是如何在文件上传的action网址中增加参数了,查询百度文档和源代码之后可以看到有一个getActionUrl方法,具体如下:

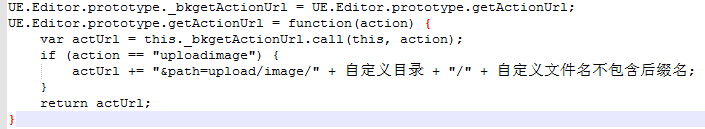
4、为了尽可能少的修改百度UEditor源代码方便后续版本的升级,我们可以在具体前端界面中对getActionUrl来进行重写,具体如下:

这里示例的是修改文件上传路径,其他类型文件上传也是类似方法。